Render Engine Configurations
You will need to configure your render engine of choice to work with Erizos Studio, to do so:
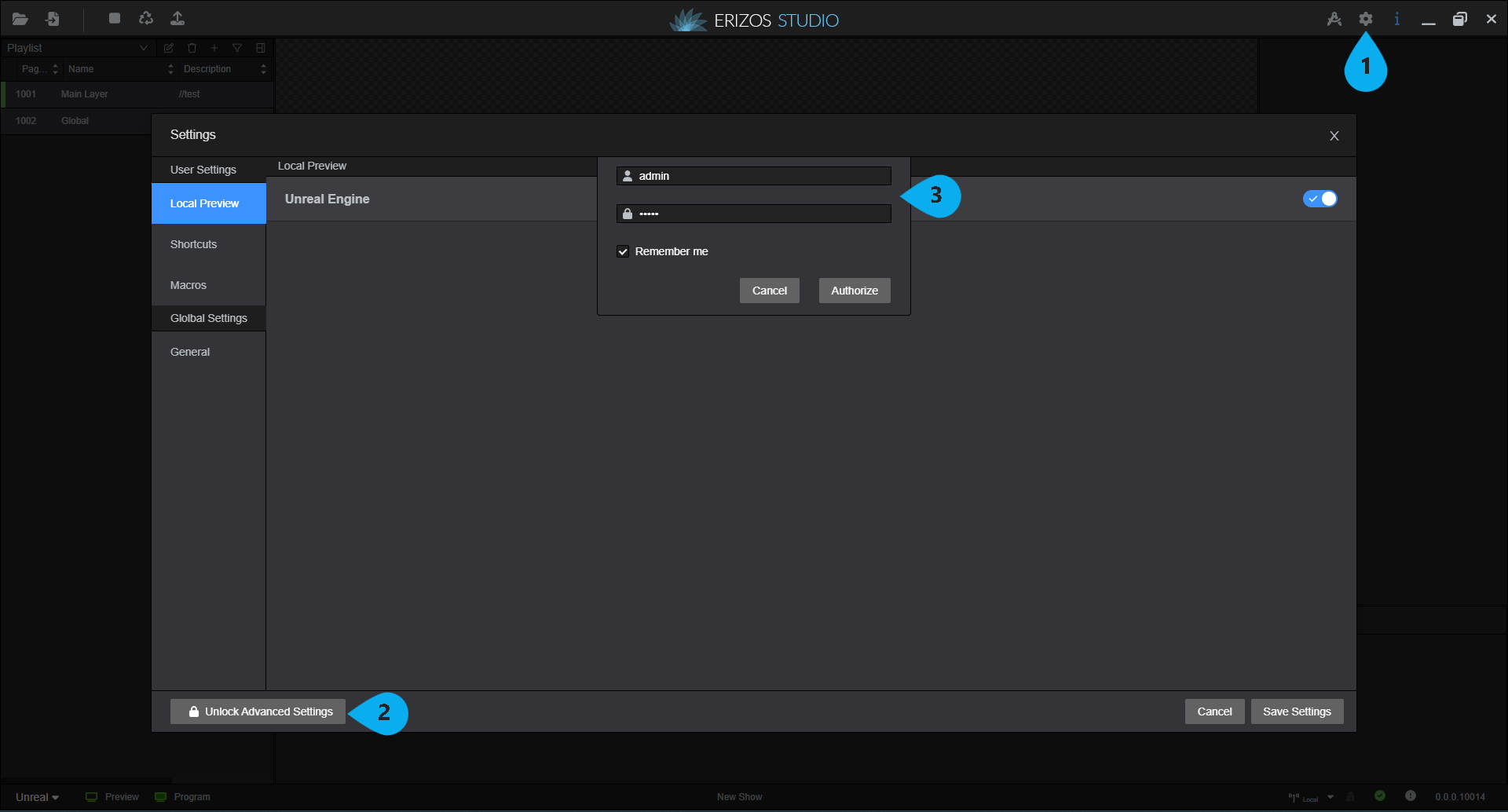
- Press the settings icon in the top-right corner of Studio.
- Press Unlock Advanced Settings.
-
Enter your credentials.
Info
Default Username :
admin
Default Password :admin -
Choose the Renderer tab and enter your settings for each render engine you would like to configure by following the stages below.
Vizrt Engine
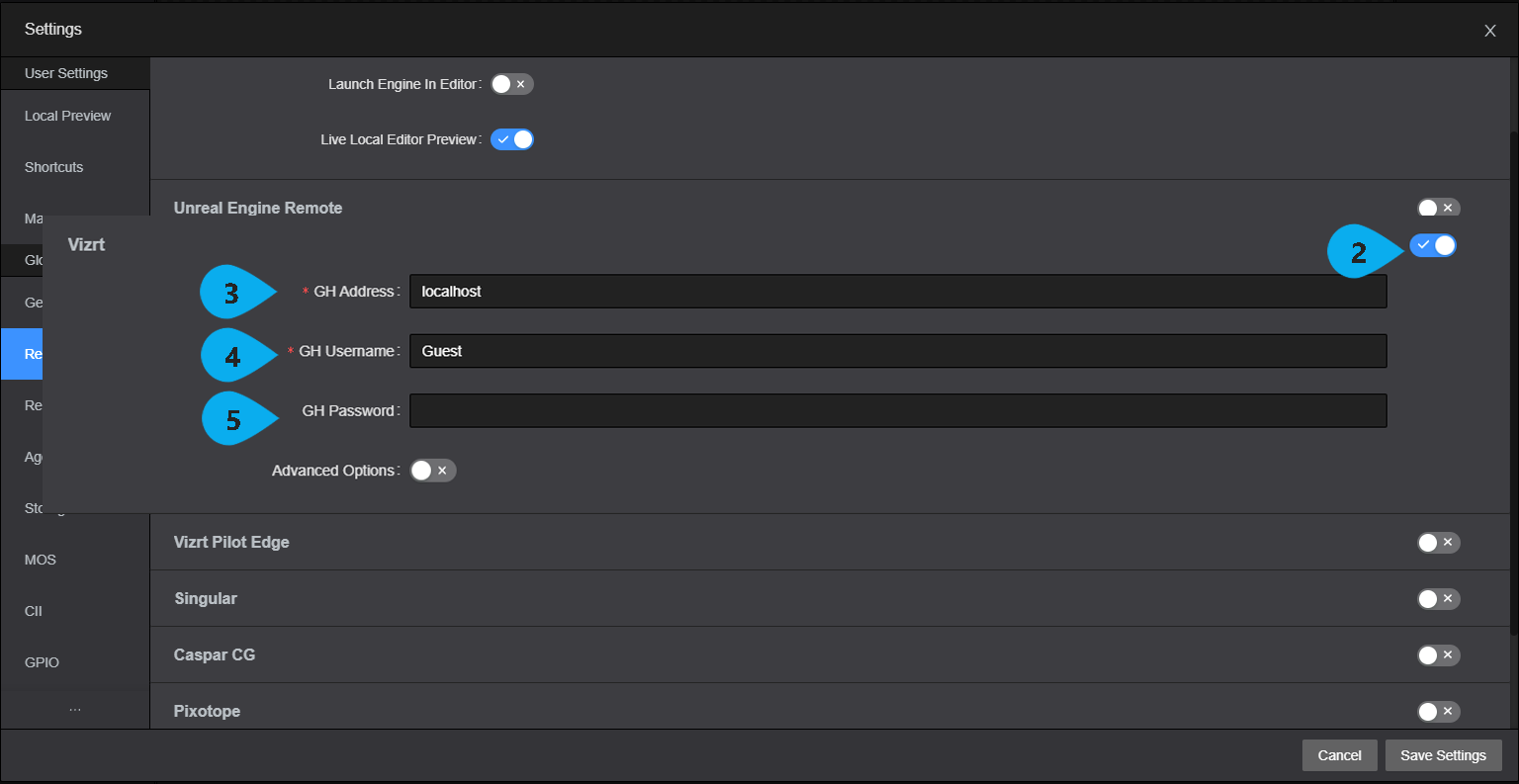
In order to configure the Vizrt Engine follow those steps -
- Ensure Vizrt GH Rest is installed.
- Enable Vizrt by toggling the switch.
- Fill in GH IP address.
- Fill in GH Username.
- Enter the GH password, leave empty if no password is set for GH user.
Unreal Engine
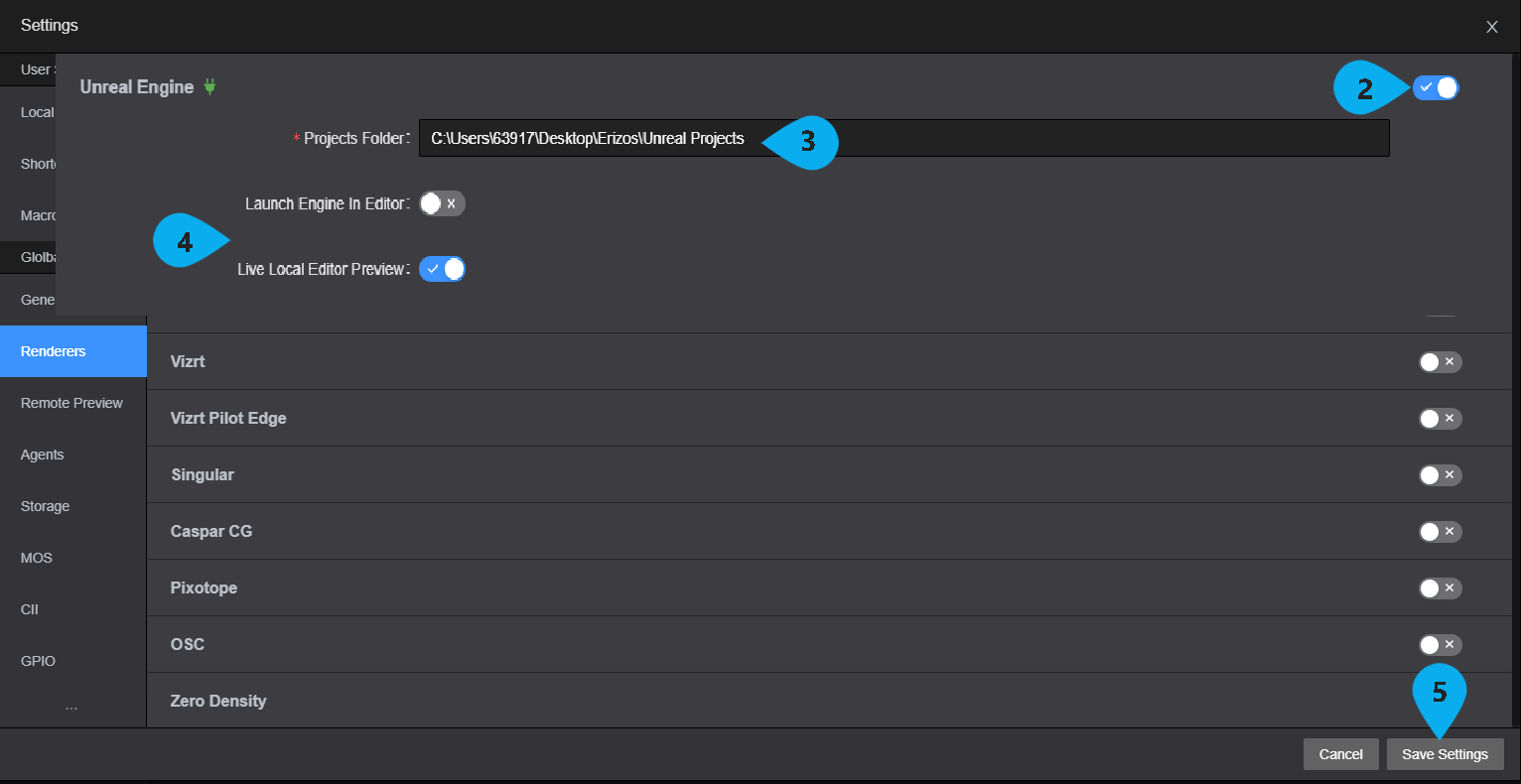
To configure Unreal Engine:
- Ensure the Unreal Projects path is accessible from all render engines, access via IP address is recommended (e.g.
\\127.0.0.1\path\to\projects). - Toggle the switch to enable Unreal Engine.
- Input the folder path where your projects are stored (see the Warning box below) or connect the CreativeHub: in that case fill in the IP address of the machine on which CreativeHub is installed and the username/password to access the CreativeHub.
- Select whether to launch the Unreal Engine in the editor mode (see the Info box below).
- Save your settings.
Warning
All Unreal Projects that will be controlled via Erizos Studio should be saved under the folder that is defined as the project folder. Ensure the path you provide is the folder where your projects are stored, not the path of the Project itself.
Info
Launch Engine in Editor Mode - if turned on, Erizos Studio will launch the Unreal Engine in Editor mode if no instance of Unreal is running.
Unreal Engine Remote
Unreal Engine Remote uses the Unreal Engine Remote Preset API for the engine communication instead of Erizos plugins.
Warning
This method should only be used when the Erizos Plugins are not available. Please contact support@erizos.tv for more information.
Singular.live
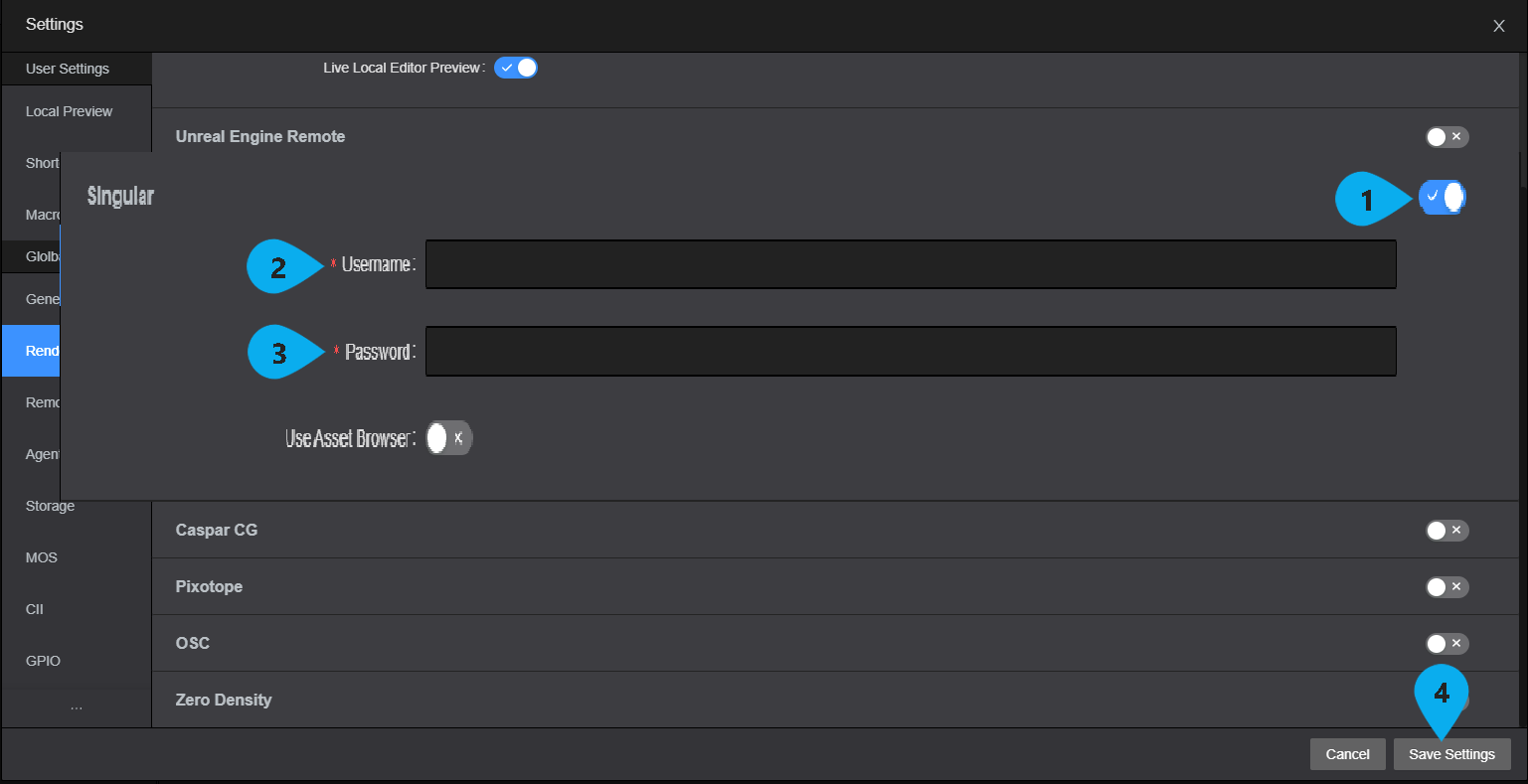
- Toggle the switch to enable Singular.
- Fill in Singular username.
- Fill in Singular password.
- Save Changes.
Info
Use Asset Browser - turn on if you want to use the Singular Storage as the media provider, instead of MediaHub or local storage.
CasparCG
To ensure smooth operation with local preview and media access, specific settings and folder structures must be configured.
Prerequisites:
1. CasparCG Installation Ensure that CasparCG is installed at C:\CasparCG. Erizos Studio will automatically launch it from this directory.
2. Media Path Configuration To allow CasparCG to access media from the Erizos Studio Agent, the media-path parameter in the CasparCG configuration file must be set. By default, this path should point to the Agent’s cache folder:
C:\ProgramData\Erizos\Studio\Agent\Cache
3. Template Organization Templates should be placed in a Templates subfolder within the root CasparCG folder. For example, in my setup, all templates are stored in: D:\Projects\Caspar\Templates
Ensure these settings are correctly applied before proceeding with any further configurations.
CasparCG Templates
Each template should implement the following functions:
- import (required) - Defines the template's exposed fields, which are necessary for proper integration and interaction.
- in (optional) - Specifies the commands that should be executed when the user invokes the action
take in. - out - (optional) - Specifies the commands that should be executed when the user invokes the action
take out. - trigger (optional) -Specifies the commands that should be executed when the user clicks on a defined action.
Below are examples of CasparCG projects available for testing. Please feel free to refine or adjust them as necessary.
You can define a field as MEDIA to allow it to accept images, videos, or audio. Alternatively, you can specify it as IMAGE, VIDEO or AUDIO to restrict the field to only one type of media.
How to Create a Template
Creating templates for CasparCG in Erizos Studio is a manual process, as CasparCG does not have an editing tool like most render engines. A CasparCG template in Erizos Studio is defined by a simple JavaScript file that is described below. To create a template and make it available in the Templates Manager for adding to your playlist, follow these steps:
- Create the JavaScript File: Use the JavaScript code provided below and copy it into your preferred code editor.
- Modify the Fields: Update fields such as
id,title,type, andvalueaccording to your needs. You can also add other necessary fields, such as Text, by creating a field ID, specifying the type, and assigning a value. - Save the File: Save this
.jsfile into theCasparCG/Templatespath on your disk. Ensure this path is listed for this renderer in Studio’s Settings. - Open Templates Manager: Select CasparCG in the Templates Manager and choose the template you need.
- Add template to Playlist: Once you have added the template as a page to your playlist, you can choose an image or video and set the necessary parameters in Studio.
Tip
If you have modified the existing template, just click on it in Studio's Playlist and press 'Reimport'.
By following these steps, you can create the necessary amount of templates, each as a .js file, and customize them to suit your requirements.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | |
Supported Field types
| Field type | Description | Returned value | Example |
|---|---|---|---|
| NONE | Used to group other fields | ||
| BOOLEAN | Indicates if the feature is enabled, default: false | “true” or “false” value | { id: 2, type: 'Boolean', value: true, meta: { description: 'Indicates if the feature is enabled', default: false } } |
| INTEGER | Represents the count of items | a whole number | { id: 3, type: 'integer', value: 42, meta: { minimum: 0, maximum: 100, step: 1, description: 'Represents the count of items' } } |
| DOUBLE | Represents a floating-point number with high precision | a float value | { id: 4, type: 'double', value: 3.14159, meta: { minimum: 0.0, maximum: 10.0, step: 0.01, description: 'Represents a precise measurement' } } |
| STRING | Renders a single line text input | one line string | { id: 5, type: 'String', value: "Example text", meta: { description: "Renders a single line text input", maxLength: 255, placeholder: "Enter text here" } } |
| TEXT | Renders a multiline text input | multiline text | { id: 6, type: 'text', value: "This is an example of multiline text input.\nIt supports multiple lines.", meta: { description: "Renders a multiline text input", maxLength: 1000, placeholder: "Enter detailed information here" } } |
| COLOR | rrggbbaa | { id: 7, type: 'color', value: "FF5733FF", meta: { description: "Represents a color value in rrggbbaa format", default: "FFFFFFFF" } } | |
| IMAGE | path to the image file on local disk or empty string | { id: 8, type: 'image', value: "/path/to/image.jpg", meta: { description: "Represents the path to the image file on local disk or an empty string", default: "", fileTypes: ["jpg", "png", "gif"] } } | |
| VIDEO | path to the video file on local disk or empty string | { id: 9, type: 'video', value: "/path/to/video.mp4", meta: { description: "Represents the path to the video file on local disk or an empty string", default: "", fileTypes: ["mp4", "mov", "avi"] } } | |
| AUDIO | path to the audio file on local disk or empty string | { id: 10, type: 'audio', value: "/path/to/audio.mp3", meta: { description: "Represents the path to the audio file on local disk or an empty string", default: "", fileTypes: ["mp3", "wav", "aac"] } } | |
| MEDIA | Renders a media picker that allows the user to select an image, video or audio file | path to the video file on local disk or empty string | { id: 11, type: 'media', value: "/path/to/media.file", meta: { description: "Renders a media picker that allows the user to select an image, video, or audio file", default: "", fileTypes: ["jpg", "png", "gif", "mp4", "mov", "avi", "mp3", "wav", "aac"] } } |
| VERTEX2D | X,y float values | { id: 1, type: 'VERTEX2D', value: { x: 0, y: 0 }, meta: { minimum: { x: -100, y: -100 }, maximum: { x: 100, y: 100 }, step: 0.1 } } | |
| VERTEX3D | X,y float values | { id: 13, type: 'Vertex3D', value: { x: 0.0, y: 0.0, z: 0.0 }, meta: { description: "Represents a 3D vertex with X, Y, and Z float values", minimum: { x: -100.0, y: -100.0, z: -100.0 }, maximum: { x: 100.0, y: 100.0, z: 100.0 }, step: 0.1 } } |
OSC
To integrate OSC (Open Sound Control) with Erizos Studio, users simply need to specify the folder containing the OSC-based templates. This can be done through the settings:
- Navigate to Settings > Renderers > OSC.
- Define the directory where the OSC templates are stored.
Users can create custom UIs that can control multiple OSC devices.
To send OSC commands directly from Erizos Studio, users can utilize the UI Builder Send Command API that supports sending of both single values and arrays of values.
1 2 3 4 5 | |
OSC Templates
OSC Templates are essentially JSON files that define the structure and behavior of the OSC integration. These JSON files describe the following key elements:
- Exposed Fields: Specifies the data points that can be controlled via OSC.
- ID: A unique identifier for each field or component.
- Type: The data type (e.g., integer, float, string, etc.) of each field.
Each property in the json has the following interface:
interface IOSCProperty {
id: string;
title: string;
type: string;
value: any;
min?: number;
max?: number;
caps?: boolean;
maxCharacters?: number;
options?: string[];
}
Attached below is an example of OSC Template you can test.